<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/uikit/3.5.4/css/uikit.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/uikit/3.5.4/js/uikit.min.js"></script>
<script src="https://cdn.staticfile.org/uikit/3.5.4/js/uikit-icons.min.js"></script>
</head>
<body>
<style>
.uk-logo{
position: absolute;
left: 15px;
top: 10px;
}
.m-menu{
width: 40px;
height: 40px;
position: absolute;
right: 0;
top: 0;
text-align: center;
padding: 10px;
}
.m-menu i{
color: #000
}
.body{
background-color: #d8d8d8;
}
/* 复写样式 */
.uk-offcanvas-bar{
background-color: #222;
}
.uk-nav-default > li{
border-bottom: #0c0c0c 1px solid;
border-top: #383737 1px solid;
}
.uk-nav-default > li:first-child{
border-top: none;
}
.uk-nav-default > li:last-child{
border-bottom: none;
}
.uk-nav-default > li > a{
padding: 10px;
}
.uk-nav-default > li.uk-open{
background-color: #383838;
}
ul.uk-nav-sub{
padding: 5px 0 5px 25px;
}
ul.uk-nav-sub a{
padding: 6px 0;
}
</style>
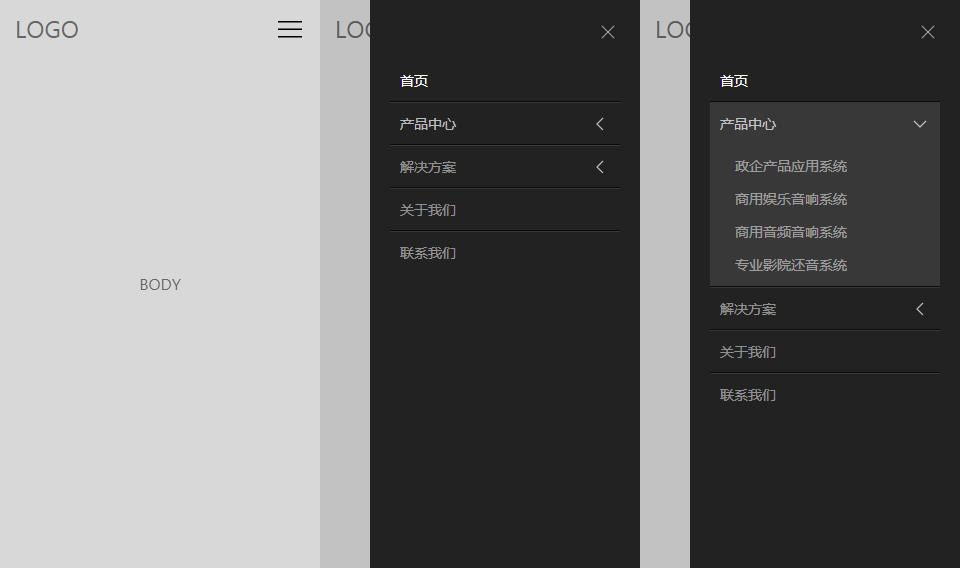
<header class="uk-position-relative">
<a href="" class="uk-logo">LOGO</a>
<a href="" class="m-menu uk-flex uk-flex-middle uk-flex-center" uk-toggle="target: #offcanvas-menu"><i uk-icon="icon:menu; ratio:1.5"></i></a>
</header>
<div id="offcanvas-menu" uk-offcanvas="flip: true; overlay: true">
<div class="uk-offcanvas-bar">
<button class="uk-offcanvas-close" type="button" uk-close></button>
<ul class="uk-nav-default uk-margin-large-top uk-nav-parent-icon" uk-nav>
<li class="uk-active"><a href="#">首页</a></li>
<li class="uk-parent">
<a href="#">产品中心</a>
<ul class="uk-nav-sub">
<li><a href="#">政企产品应用系统</a></li>
<li><a href="#">商用娱乐音响系统</a></li>
<li><a href="#">商用音频音响系统</a></li>
<li><a href="#">专业影院还音系统</a></li>
</ul>
</li>
<li class="uk-parent">
<a href="#">解决方案</a>
<ul class="uk-nav-sub">
<li><a href="">场馆</a></li>
<li><a href="">学校</a></li>
<li><a href="">会议</a></li>
<li><a href="">商业</a></li>
<li><a href="">影院</a></li>
<li><a href="">文旅</a></li>
</ul>
</li>
<li><a href="">关于我们</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
<div class="body uk-height-viewport uk-text-center uk-flex uk-flex-middle uk-flex-center">
<span>BODY</span>
</div>
</body>
</html>